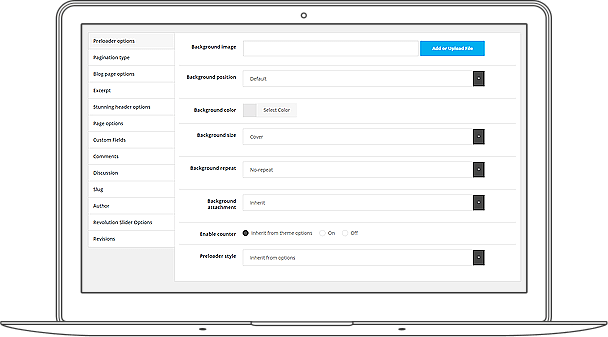
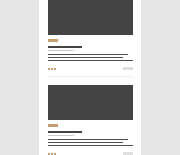
New advanced blog options and page settings allow you to create various designs. Here you may see some variations. First of all, you have to select Blog page template for a page to apply blog styles to it. Now you may style all blog pages the same way in Blog page options section. There’s also Blog page metabox on every page editor that allows to style each page differently. So you can select style, columns and sidebars configuration, positioning, pagination, appear effects and other elements to achieve unique effects.
Blog structure logic
Short Description

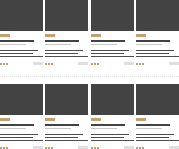
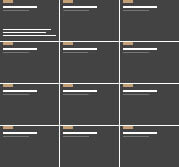
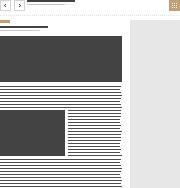
Sidebars and columns

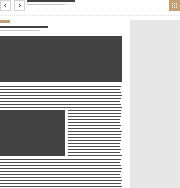
1 column

2 columns

3 columns

4 columns

5 columns

6 columns

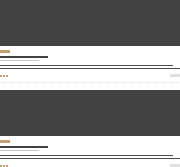
No sidebars

Right sidebar

Left sidebar

Both sidebars

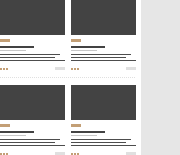
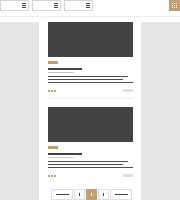
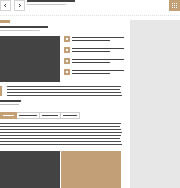
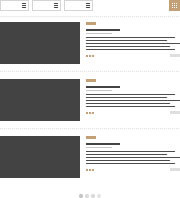
Layout variations

Classic

Right image

Left image

Masonry

Smart grid

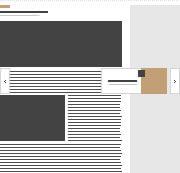
Single post navigation

Top navigation

Fixed navigation

Pagination decoration

1 Pagination style

2 Pagination style

3 Pagination style

4 Pagination style

5 Pagination style

Single variations

Standard

VC elements

Pagination types

Pagination

Load more

Lazy load

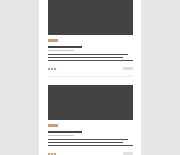
Post configuration examples

1 Example

2 Example

3 Example

4 Example

5 Example

6 Example

Appear effects examples

1 Example

2 Example

3 Example

4 Example

5 Example

6 Example


